*Note*
The images in this page are simply replications or representations that seek to illustrate the work I did at Capital One. Nothing confidential is displayed or published on this page.
Project Duration
3 Months
Role
I was a UX Designer who worked closely with my Project Mentor. I was tasked with helping the Design System's team (called Gravity) brainstorm how to improve communication for our internal customers, fixing component bugs in Figma, and also did Design QAs that involved ensuring components built by engineers met our standards.
Improving Gravity Comms
For my primary project, it involved evaluating our current state of comms through auditing using LucidBoard; I compiled screenshots of our various channels of communication, such as Slack or our Email newsletter, and noted what we liked or disliked. Once we did our own sort of workshop, we started preparing for an actual workshop with an audience: our partners across Design, Tech, and Product.
For this workshop, which was the highlight of this primary project of mine, I created the LucidBoard and even facilitated the ice-breaker segment of it. The overall takeaways from this workshop was that our findings greatly resembled the initial findings of myself and my mentor, but with some expanded reasoning and other misc. thoughts.
First of all, our release notes tended to be too long and lacking in visuals; so overall, they were bland and not very visual engaging. Also, we had too many channels of communication and had to narrow them down to just a few of our most frequented. There were also issues of pinpointing who our target audience was for each channel of communication type of communication, like the release notes or announcements. Are we talking to Designers or Engineers?
The results of these workshops were then synthesized and actionable steps will be taken in reference to these foregoing results — steps that I unfortunately did not get to be a part of.
But overall, this project provided me necessary experience in collaboration and working as a team — something I was greatly lacking in!

Resolving Component Bugs
Being on a Design Systems team obviously involves working with components. Although I didn't get to build components, I did get to troubleshoot bugs. I was a component mechanic, if you will.
There were a plethora of components available for use for both Designers and Engineers, but some of these components came with understandable complications. It was my job to fix these by first confirming the issue can be replicated, and then resolving them.
Although at first glance this job seemed to be trivial or like grunt work, I soon realized I was greatly contributing to the team by ensuring our libraries were up-to-code and also reducing a flood of Slack messages on our Gravity channel.
I spent most of the summer doing these bugs as there were plenty in my backlog to keep me busy and active. They varied in complexity; some bugs were easy as removing a property for a component while others were puzzling, such as the Search Bar component I worked on that needed an entire reconstruction of the nested auto-layout format. Or another one which was the Chip component — I had to literally ADD new variants as there was a build issue that HAD to be remedied.
Though, I was very glad to be tasked with these component bugs. It expanded my understanding of working with components and other advanced elements such as nested auto layouts, variables, and design & option tokens.


Design QAs
The third project felt like the most impactful for me. I crossed uncharted territory for me and worked closely with Developers.
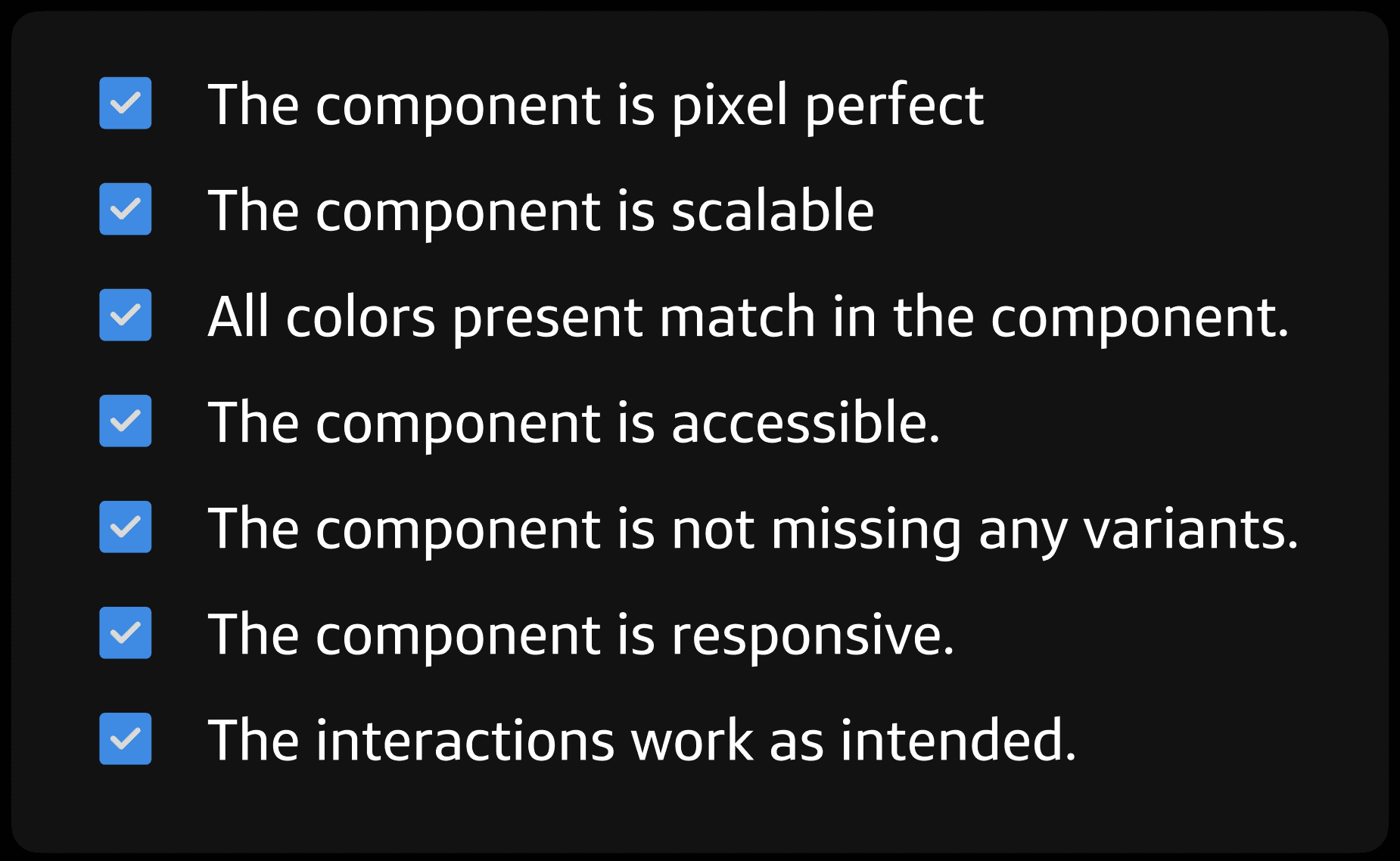
Design QAs are essentially when a Engineer sends a Designer a component they built in Code through screenshots and screen recordings and then the Designer is tasked with comparing this with component built in Figma (which serves as the standard). It's a checklist process of ensuring the Code build matches in properties such as color, pixel perfection, scaling, interactions, accessibility, etc.
This was the final step involved before a component could be released officially, so with that in mind, I felt proud of the work I did with this. This role required great attention-to-detail but also context and knowledge of what Gravity standards entailed. If the Code build didn't meet standards, it was important to leave the Engineer/Developer a note to fix this. Close communication was necessary to ensure pristine collaboration and an equally clean result.
My only grievance is that I spent the least amount of time with this project. Due to only having 2 weeks, I was only able to do one Design QA — so it was essentially one I tag-teamed with my Project Mentor and served more as a learning experience.
But fortunately, Design QAs are something every corporation does to some degree, so I'm confident I'll find myself doing them again at some point! Overall, it was valuable to have acquired this experience.